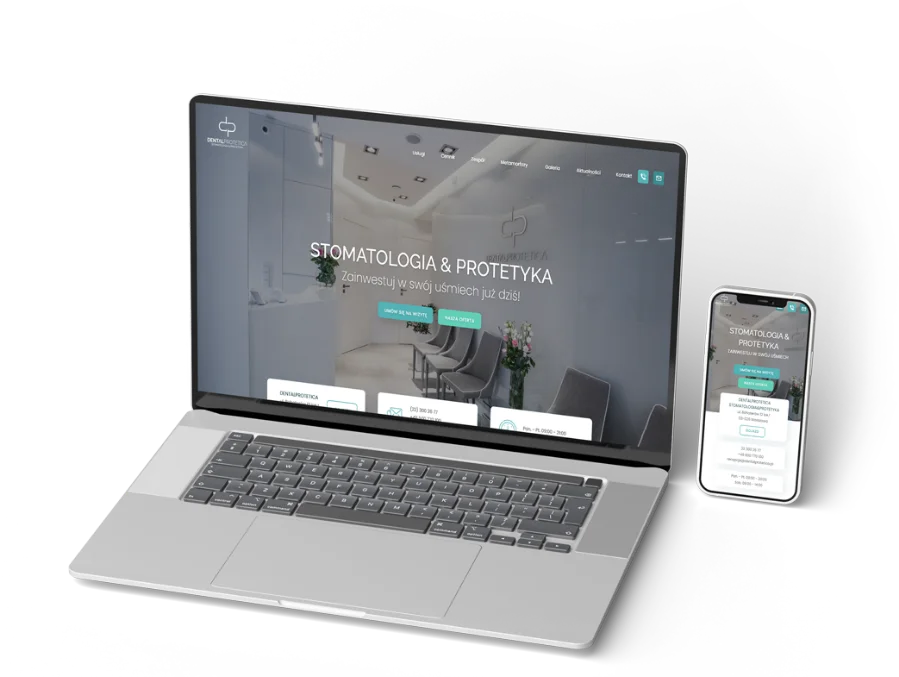
Indywidualny projekt graficzny
Każda tworzona przez nas strona internetowa to unikatowy projekt. Firma zyskuje stronę o oryginalnej szacie graficznej, oddającej indywidualny charakter przedsiębiorstwa.
Tworzymy profesjonalne i nowoczesne strony internetowe
Każdy detal się liczy… Przygotowując projekty stron internetowych, zwracamy uwagę na każdy detal. Strony internetowe dla naszych Klientów są atrakcyjnie wizualnie, funkcjonalne i charakteryzują się dużą szybkością i niezawodnością.
Wykonane przez nas strony www są dostosowane do indywidualnych potrzeb Klientów.

Porozmawiajmy o Twoim projekcie

Każdy detal się liczy… Przygotowując projekty stron internetowych, zwracamy uwagę na każdy detal. Strony internetowe dla naszych Klientów są atrakcyjnie wizualnie, funkcjonalne i charakteryzują się dużą szybkością i niezawodnością.
Wykonane przez nas strony www są dostosowane do indywidualnych potrzeb Klientów.
Działamy od ponad 10 lat. Mamy wiedzę i doświadczenie, które pozwala nam projektować skuteczne strony internetowe.
Jesteśmy pasjonatami tworzenia nowoczesnych i funkcjonalnych stron WWW oraz ich pozycjonowanie. Dlatego projektując witryny od samego początku kładziemy nacisk na doświadczenie użytkowników UX i IU oraz budujemy strony internetowe w taki sposób, aby spełniały wymogi Google pod względem SEO i dawały większe możliwości pozycjonowania.
Nasze strony są SEO-friendly co ułatwia osiągnięcie wysokich pozycji w Google

Mobilne strony www, to nie ograniczenia , ale zupełnie nowe możliwości. Tworzymy nowoczesne strony w technologii Responsive Web Design (RWD) oraz Adaptive Web Design (AWD) która płynnie dostosowują się do rozdzielczości i ułatwiają interakcję użytkownika ze stroną internetową z dowolnego urządzenia np smartfon, tablet, laptop czy komputer stacjonarny.
Interfejs, styl i skrypty zgodne z Mobile-First

Nasza agencja niezmiennie od ponad 10 lat specjalizuje się w projektowaniu
i tworzeniu nowoczesnych firmowych stron www oraz serwisów internetowych.

Portfolio wykonany stron i sklepów
Cena wykonania indywidualnej strony internetowej z systemem do zarządzania CMS zależy od wielu czynników, takich jak ilość podstron, funkcjonalności, grafika. Dlatego cena za stronę może wynieść 4000 zł, jak i 8000 zł.
Aby uzyskać dokładne oszacowanie kosztów wykonania strony internetowej, zapraszamy do kontaktu z naszą agencją interaktywną i przekazania nam pełnych wymagań projektowych. Nasi eksperci przygotują dla Ciebie indywidualną ofertę.
Czas potrzebny na wykonanie profesjonalnej strony internetowej może się różnić w zależności od wielu czynników, takich jak ilość podstron, ilość treści do napisania oraz dostępność materiałów. Natomiast bazując na doświadczeniu to średni czas wykonania profesjonalnej strony z indywidualną grafiką wyniesie 2-4 tygodnie. Projekt strony Klient otrzymuje w ciągu 7 dni.
Podstawowym kosztem utrzymania stron www jest serwer i domena. W zależności od dostawcy koszt domeny za rok wyniesie 80-150 zł oraz serwer 300-400 zł. Decydując się na wykonanie strony w naszej agencji na pierwszy rok domena i serwer jest w cenie strony.
Możemy uzupełnić stronę tekstami przesłanymi przez Klienta, albo napiszemy teksty w ramach usługi wykonania kompleksowo strony.
UX, czyli user experience, to pojęcie, które odnosi się do odczuć i doświadczeń użytkowników związanych z marką, produktem, firmą lub stroną internetową. W przypadku działań marketingowych oraz stron internetowych, UX koncentruje się na wrażeniach użytkowników podczas korzystania z określonych narzędzi, jak interfejs strony internetowej czy sklep internetowy.
W UX istotne są takie elementy jak design, estetyka, wrażenia wizualne, użyteczność, funkcjonalność, łatwość nawigacji oraz jakość i dostępność informacji. Poprawa UX pozwala poznać potrzeby użytkowników, ich rzeczywiste zachowania i wymagania w stosunku do danego narzędzia. Dzięki temu możliwe jest podjęcie odpowiednich działań mających na celu zwiększenie efektywności stron i aplikacji oraz ich dopasowanie do potrzeb i oczekiwań użytkowników.
Wszystkie strony internetowe są przez nas projektowane indywidualnie dla każdego Klienta od A do Z. Każdy projekt (strona główna i podstrony) wysyłamy do akceptacji i Klient ma możliwość zlecenia nam wykonania poprawek i zmian. Dopiero po akceptacji projektów przez Klienta przechodzimy do kodowania strony www.
Po zakodowaniu jest możliwość zmiany zdjęć, zmiany tekstów, dodawania kolejnych podstron.
Śmiało – zadzwoń, napisz. Chętnie porozmawiamy
o tym, jak możemy pomóc Twojej marce.


Marketing & PR / Project manager
Niezależnie od rozmiaru firmy, skali jej działania czy branży, w której się porusza posiadanie strony internetowej to dzisiaj konieczność. Nowoczesny klient szuka obecnie w sieci potwierdzenia jakości usług stomatologa, trenera personalnego, czy fryzjera. Firmy z sektora MŚP bez strony www zamykają się na nowych kontrahentów, ograniczając wyraźnie swój potencjał. Światowi potentaci w środowisku online budują wokół swojej marki społeczności, które ją promują. Dostęp do firmy, jej wartości, oferty, sposobu działania musi być natychmiastowy. Jeśli więc firma nie funkcjonuje w sieci, to klient się o niej nie dowie, a przedsiębiorstwo nie wykorzysta swoich biznesowych szans.
Jednak strona internetowa sama w sobie musi być też atrakcyjna, przekonująca, nastawiona na sprzedaż, konwersję, realizację celów istotnych dla tego czy innego biznesu. Musi być intuicyjna, dostosowana do ruchu mobile i nowoczesna.
W naszej agencji na co dzień zajmujemy się właśnie projektowaniem takich stron internetowych. Szukamy optymalnych, konkretnych rozwiązań, które będą sprzyjać firmie w promowaniu swojej działalności w internecie.
Projektowanie stron internetowych musi wynikać z pewnych założeń. Tworząc już pierwsze koncepcje zawsze mamy na uwadze to, że finalny efekt ma przynieść firmie konkretne, namacalne, możliwe do optymalizowania korzyści.
Uruchomiona strona firmowa pozwala zaprosić do niej nowych użytkowników, klientów. Ci docierać mogą do niej z różnych źródeł, takich jak media społecznościowe, linki sponsorowane, wyszukiwarki. Aktywność firmy w sieci nie byłaby możliwa bez strony www. Natomiast reprezentatywna, godna zaufania witryna powinna funkcjonować jako centralny punkt dla skutecznego tworzenia społeczności wokół firmy, przed którą otwierają się zupełnie nowe kanały promocji, możliwość rozpowszechniania marki, co w rezultacie prowadzi do wzrostów sprzedaży.
Posiadanie strony internetowej pozwala firmie na interakcję ze swoimi klientami. Nie tylko poprzez wykorzystanie mediów społecznościowych, ale także dzięki wykorzystaniu np. narzędzi Google, takich jak Google Moja Firma czy Google Maps. Firma wykorzystująca potencjał tych narzędzi skraca użytkownikom drogę dotarcia do niej, co przekłada się na wyższy współczynnik zaufania i przekonuje do skorzystania z jej oferty.
Poprzez działania SEO, płatne kampanie online, tworzenie contentu w mediach społecznościowych, współpracę z influencerami, etc. firma może docierać do nowych grup klientów. Bez nowoczesnej strony www, odpowiednio zaprojektowanej, z czytelnym kodem, indywidualną szatą graficzną wykorzystanie tych kanałów promocyjnych byłoby niemożliwe.
Dzielenie się ekspercką wiedzą w ramach prowadzonej, firmowej strony internetowej jest do dzisiaj bardzo dobrze postrzegane przez użytkowników. Ekspercki content także wpływa na wyższy współczynnik zaufania, zachęca do skorzystania z oferty, pozwala promować markę także w innych kanałach.
Postaw na współpracę z doświadczonym partnerem, który od ponad 10 lat projektuje i wdraża nowoczesne, użyteczne, intuicyjne i funkcjonalne strony internetowe. Tworzymy strony internetowe od A do Z i zapewniamy pełną obsługę internetową dla firm z Warszawy i całej Polski.
Wybierz jaka usługa Cię interesuje: